PS GIF动态霓虹灯设计视频图文教程制作步骤:

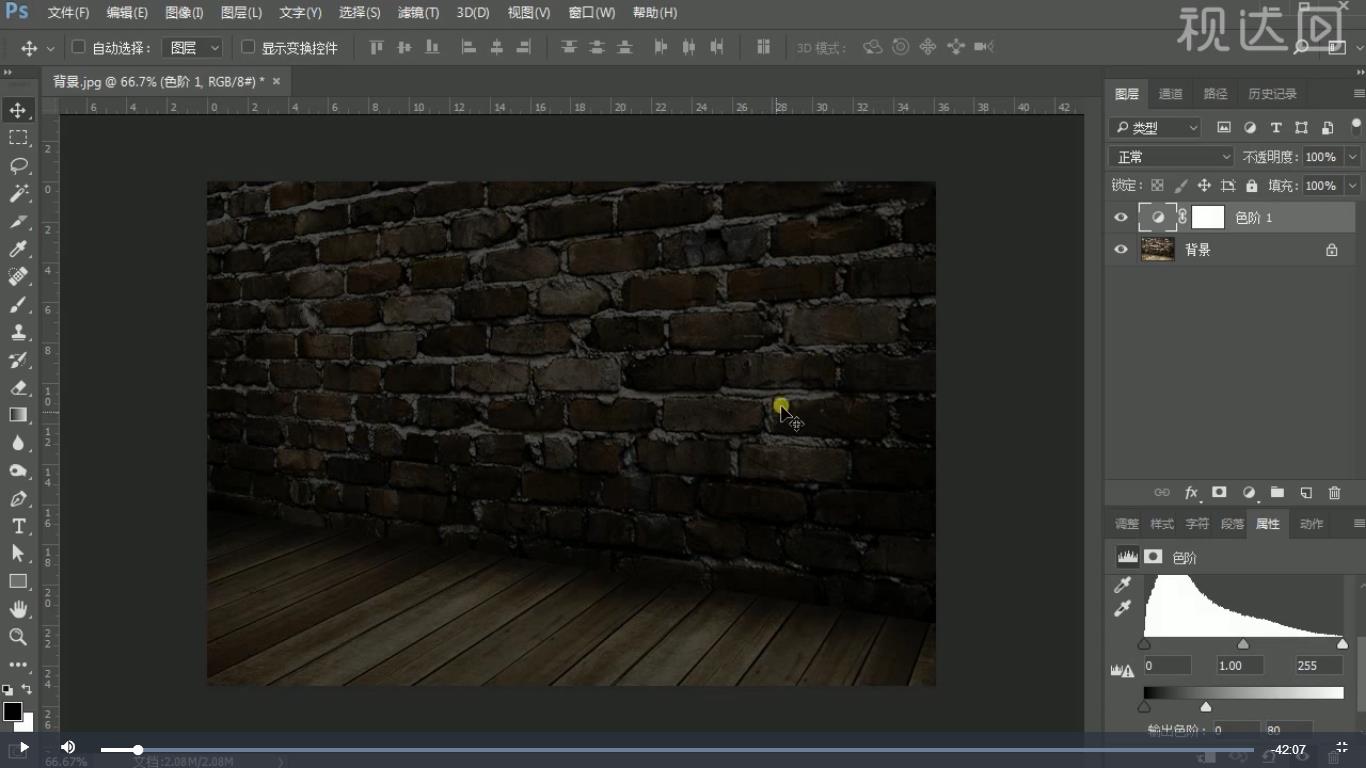
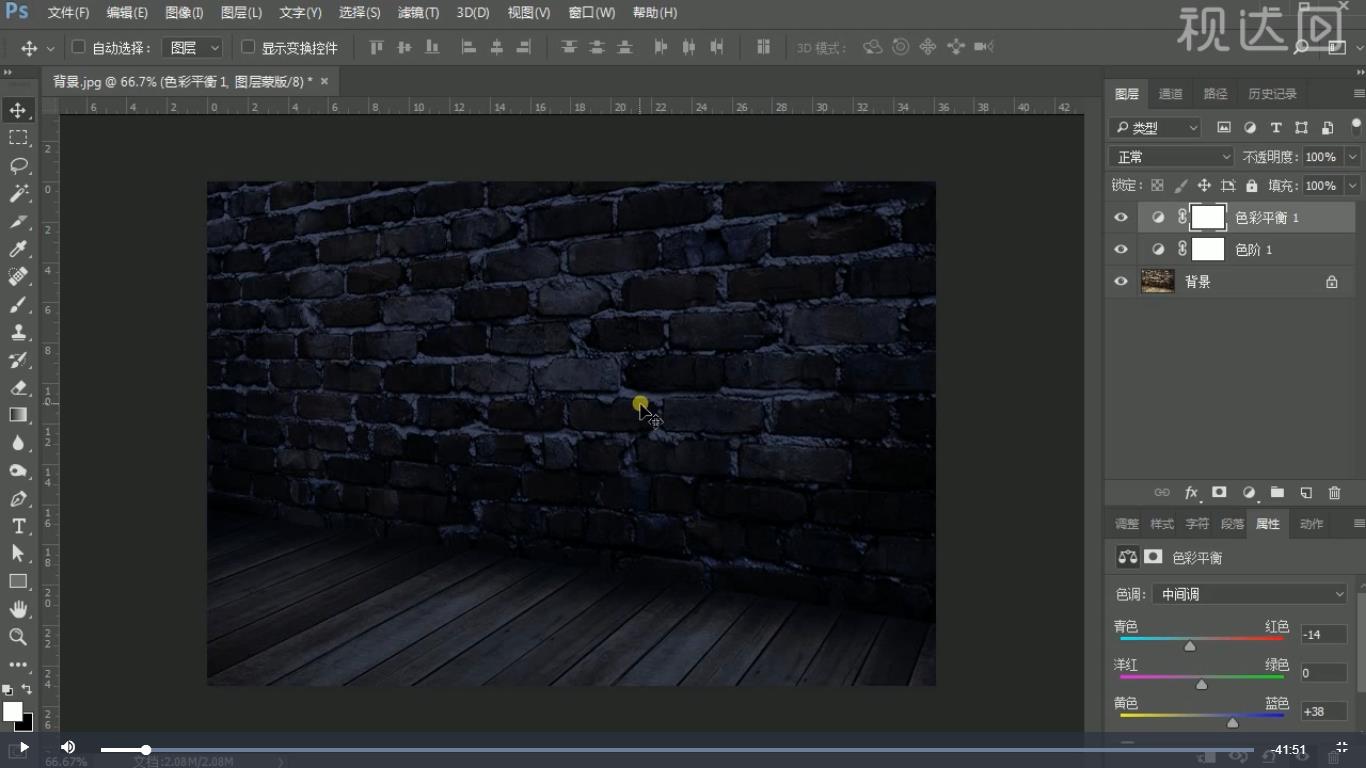
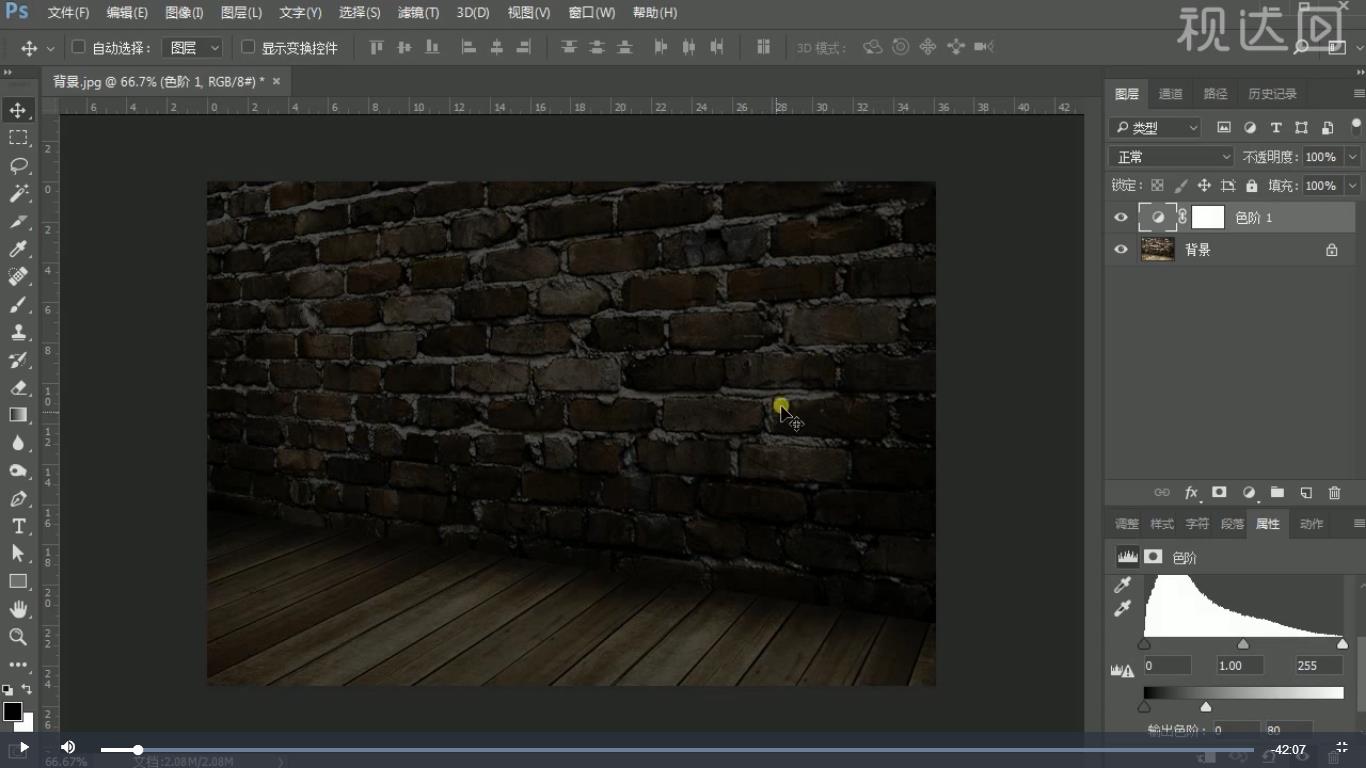
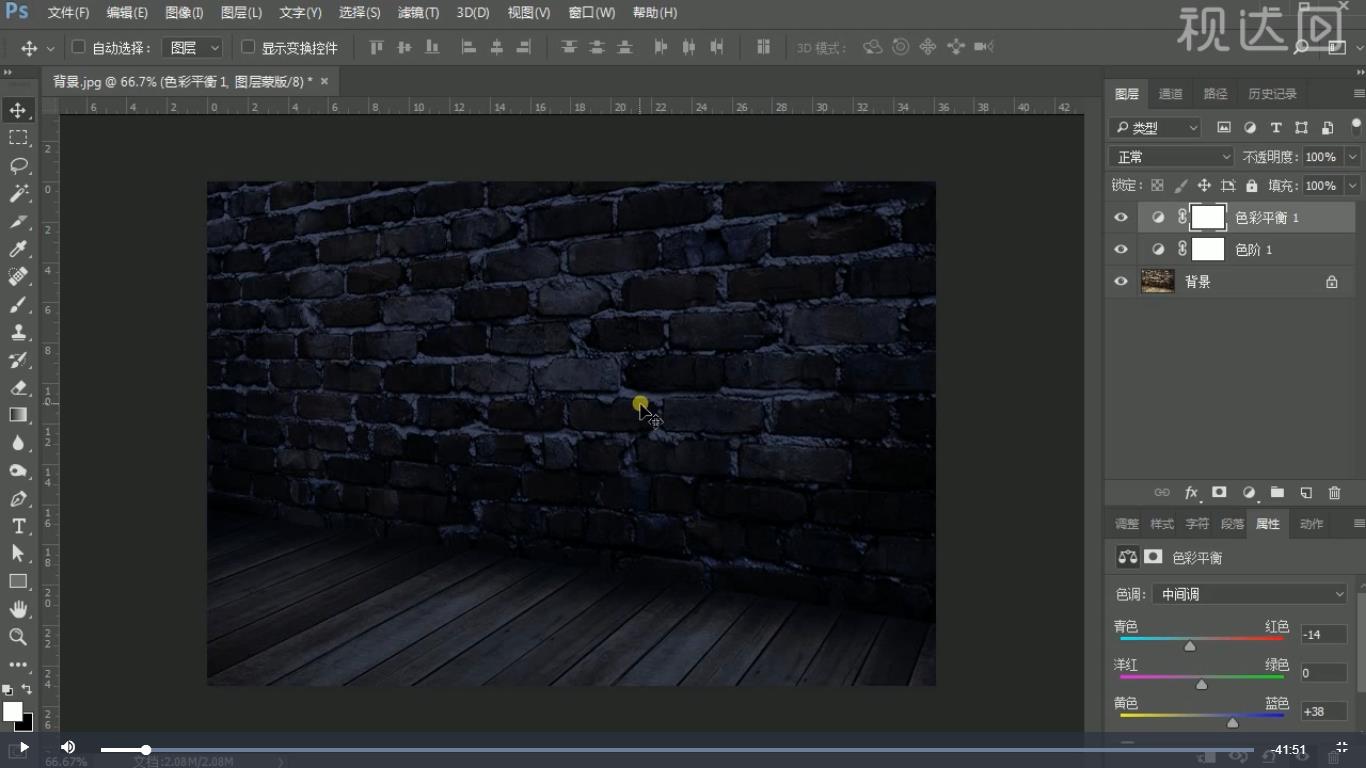
1.新建画布,导入背景图,添加色阶、色彩平衡调整背景色调;
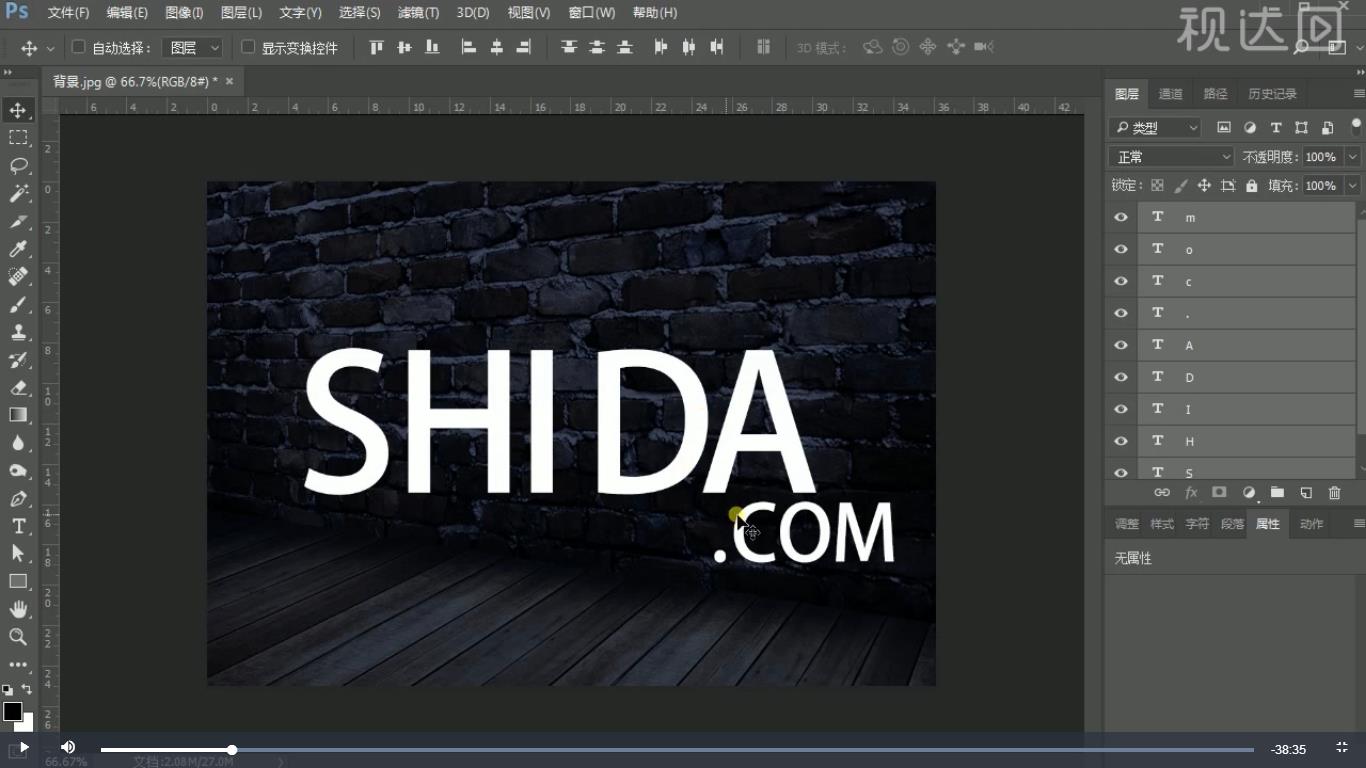
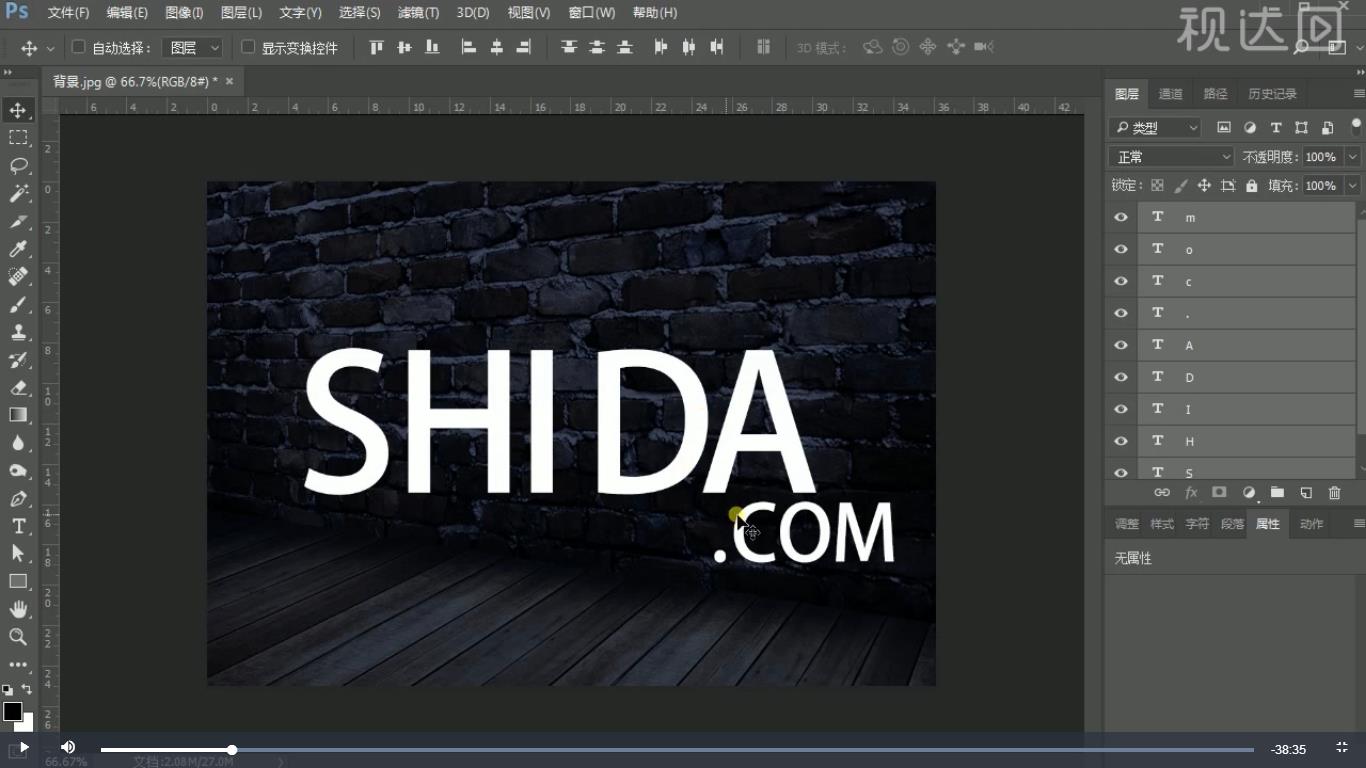
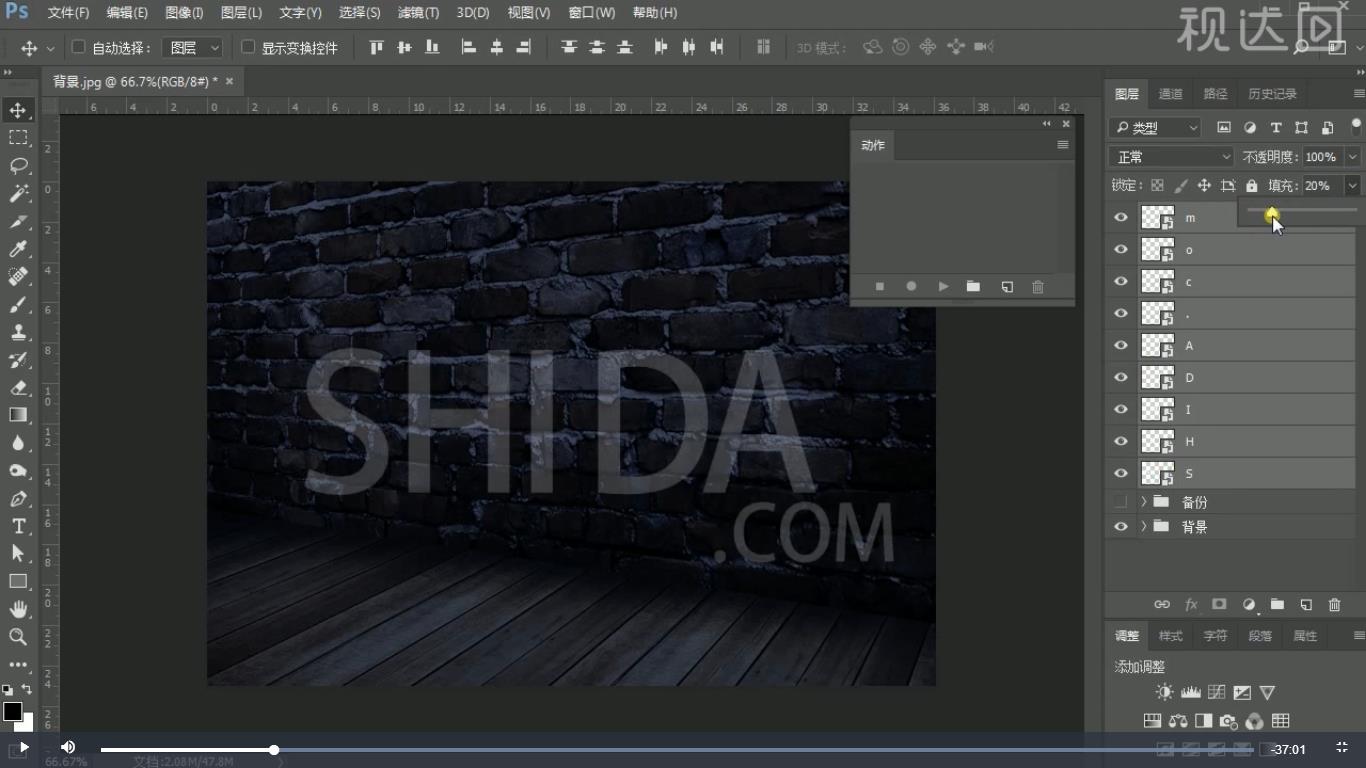
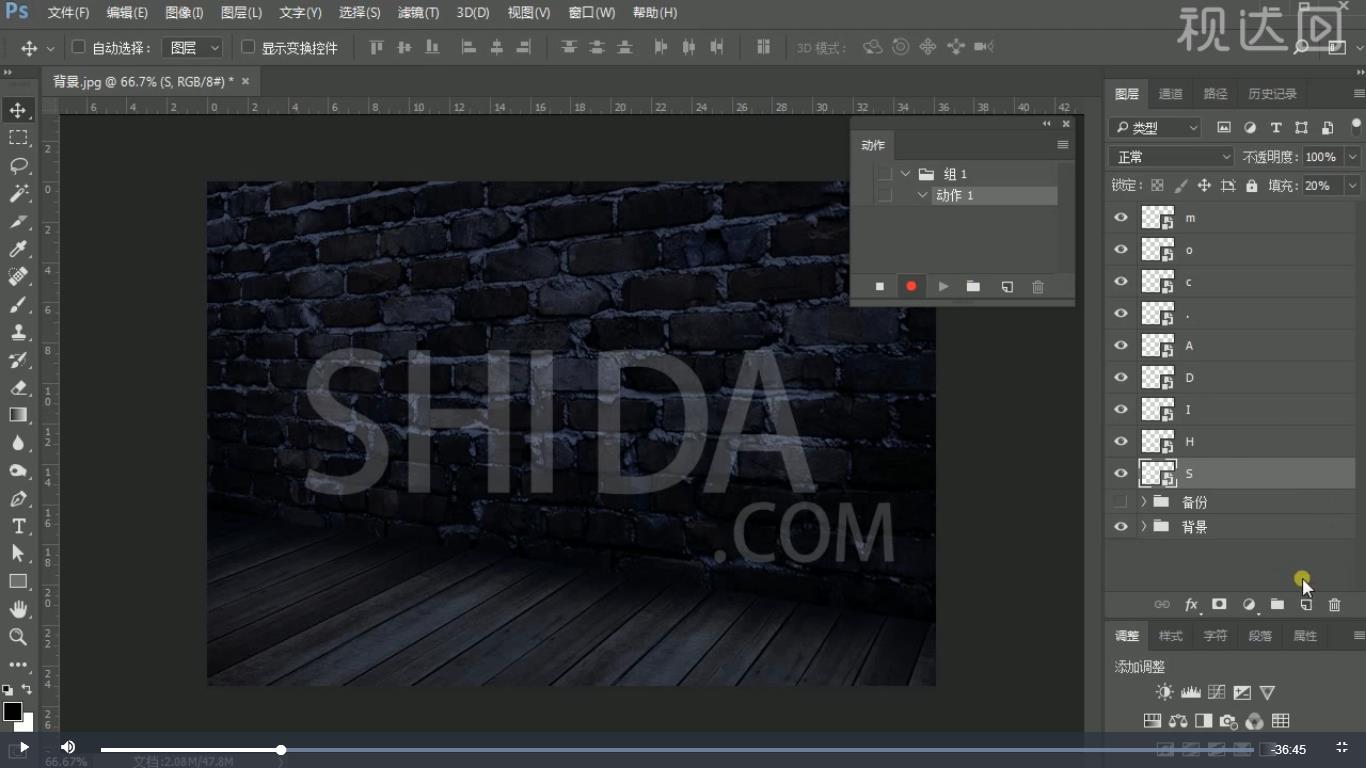
 2.分别输入文案,整体转化为智能对象,调低不透明度;
2.分别输入文案,整体转化为智能对象,调低不透明度;
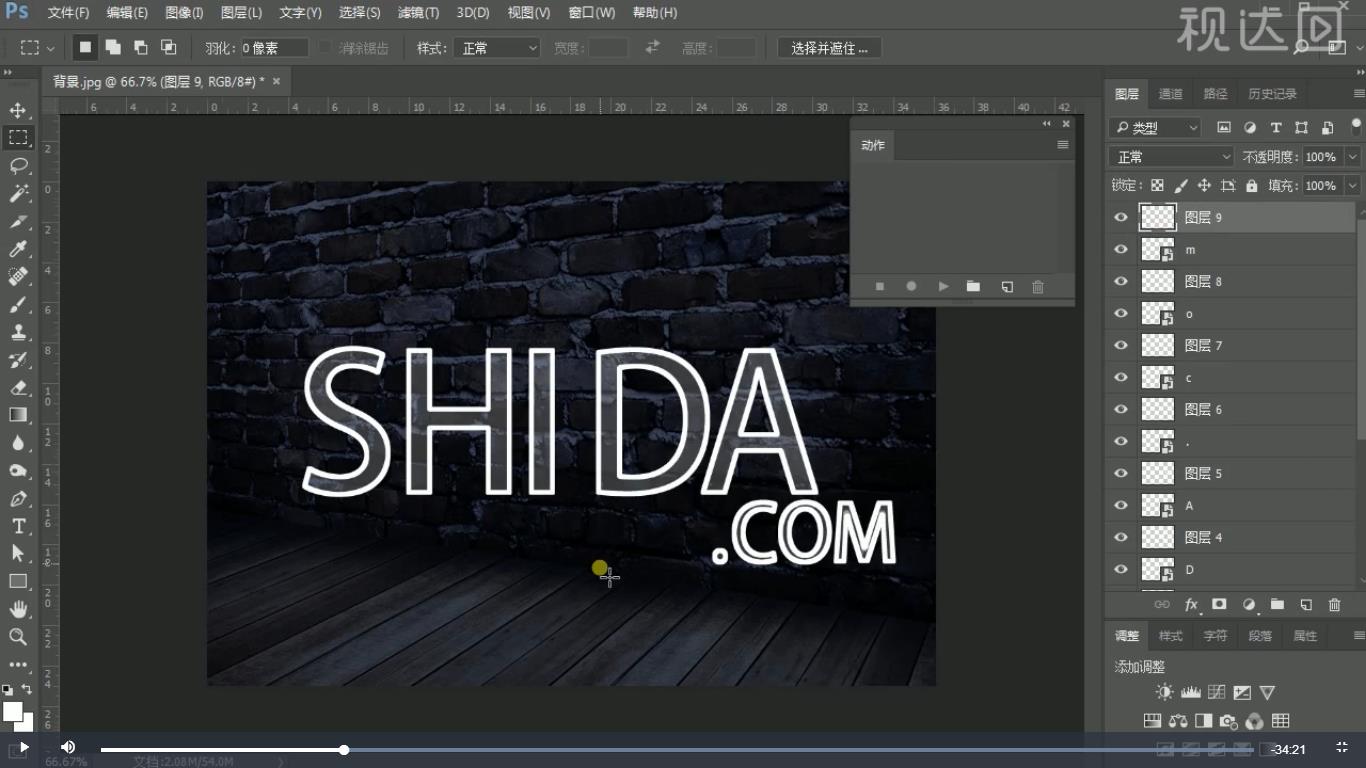
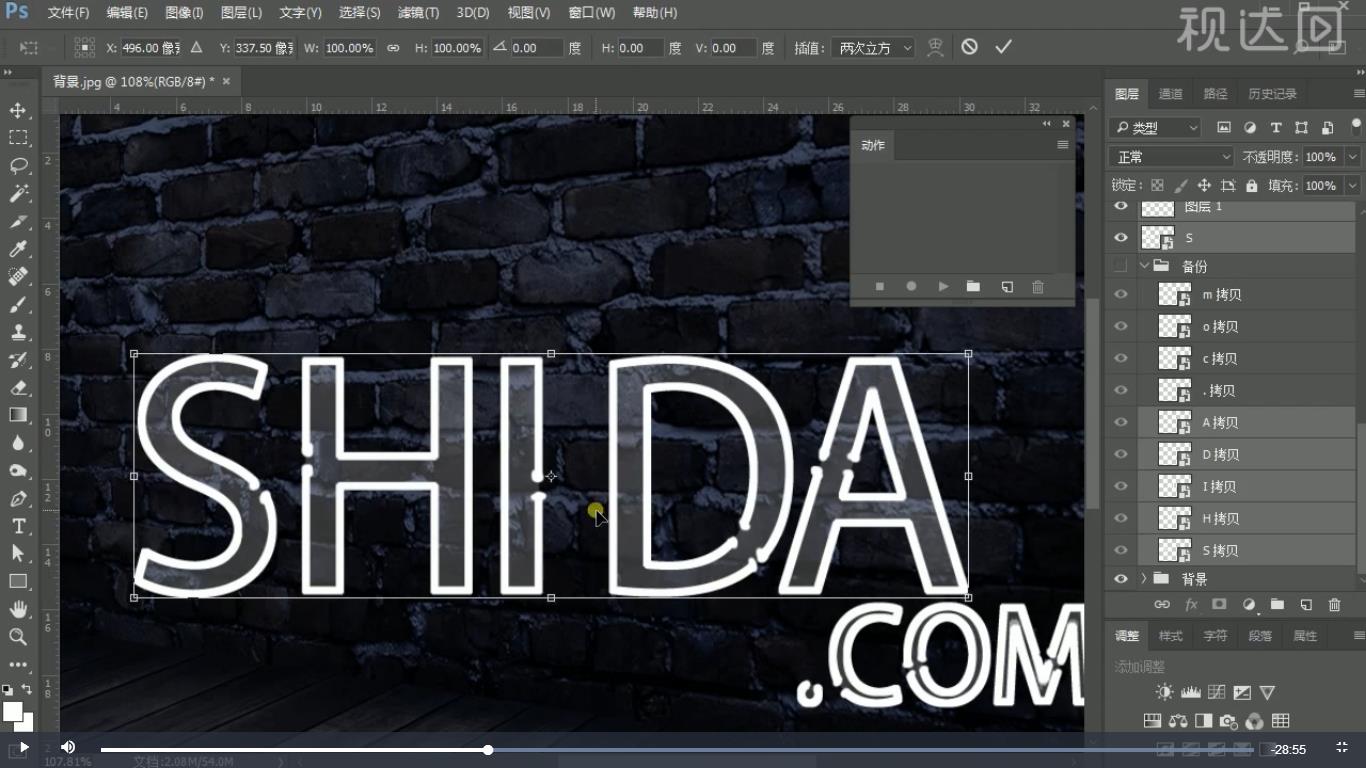
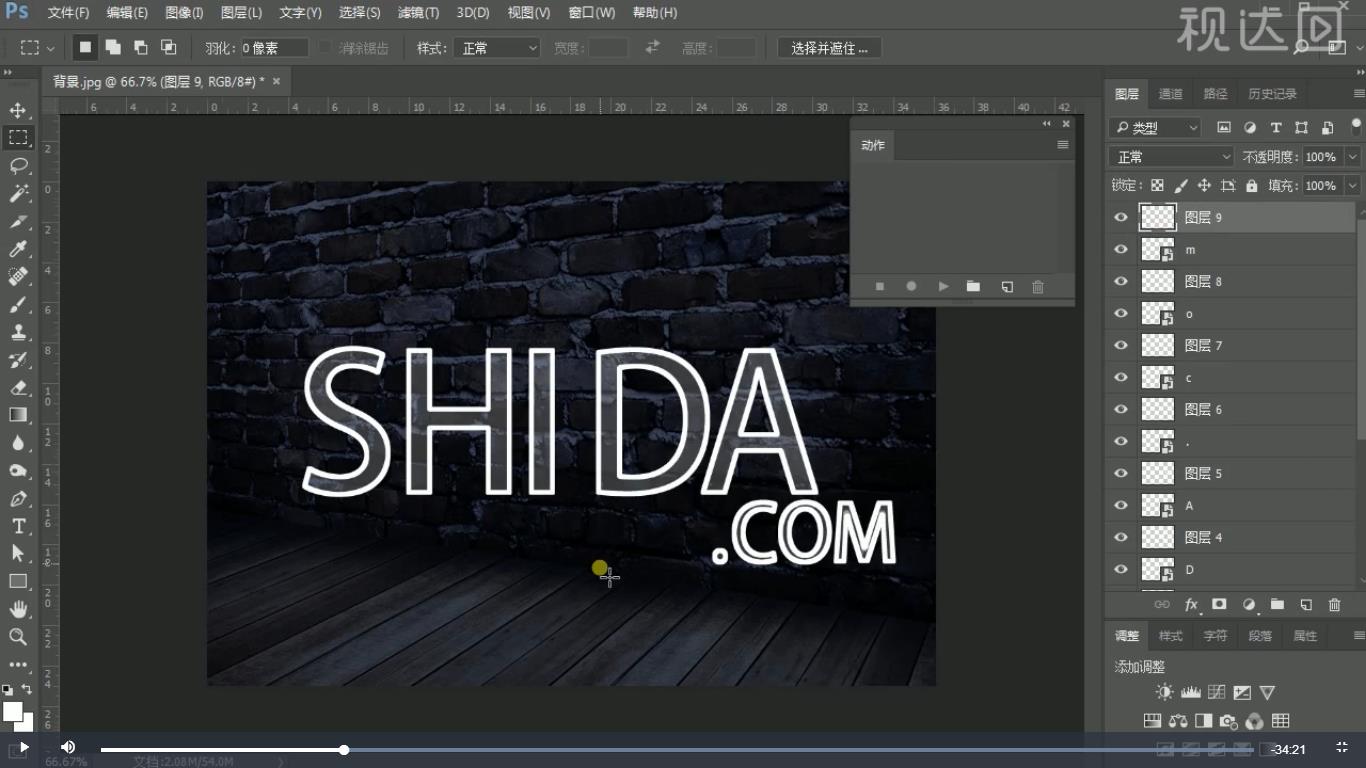
 3.新建图层,载入选区,右键描边;同样的方法做好其他文字;
3.新建图层,载入选区,右键描边;同样的方法做好其他文字;

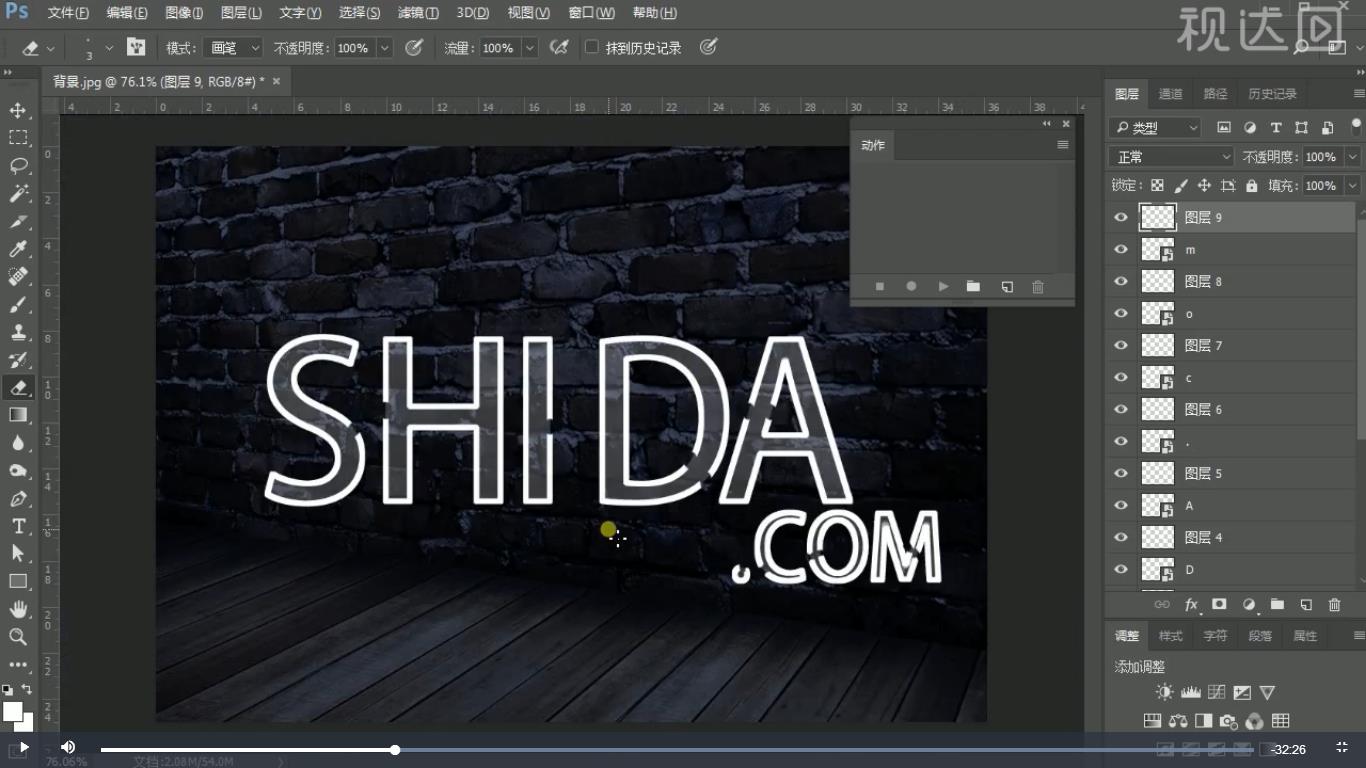
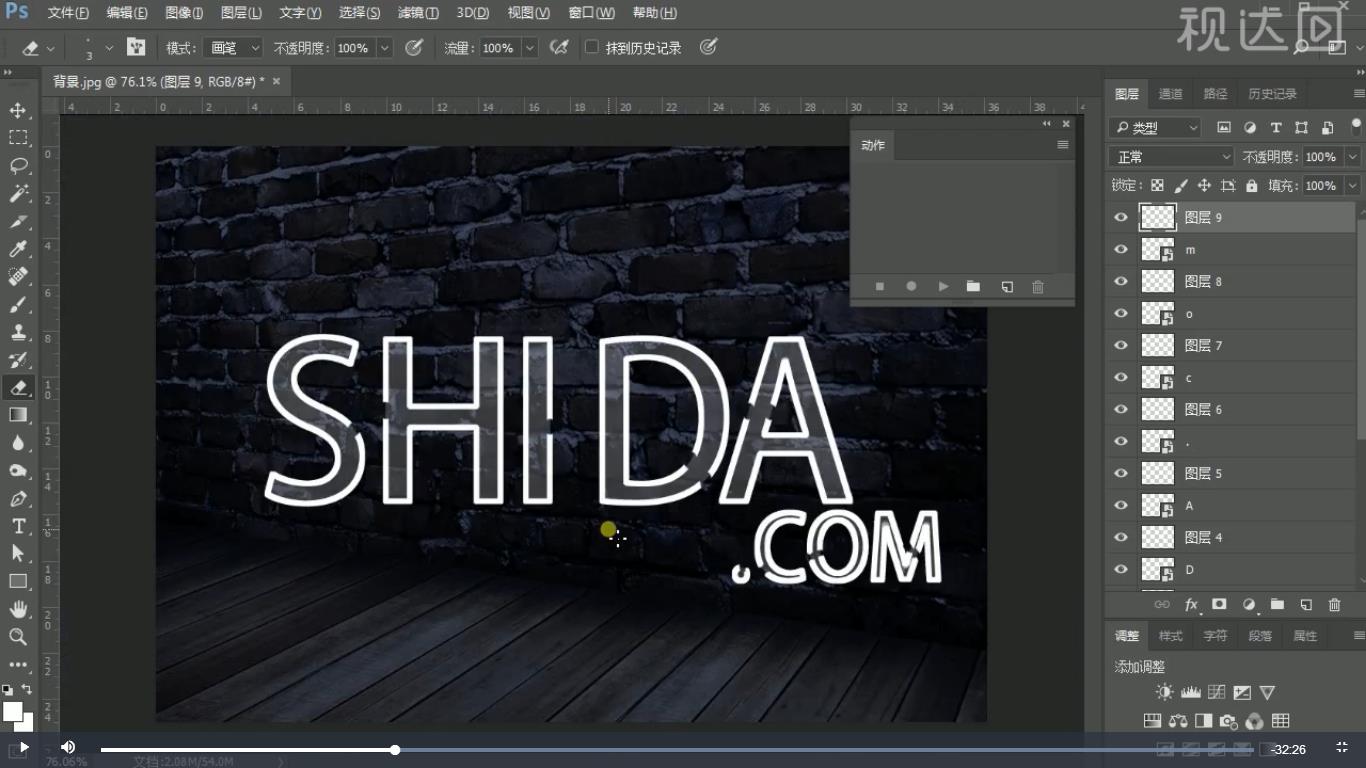
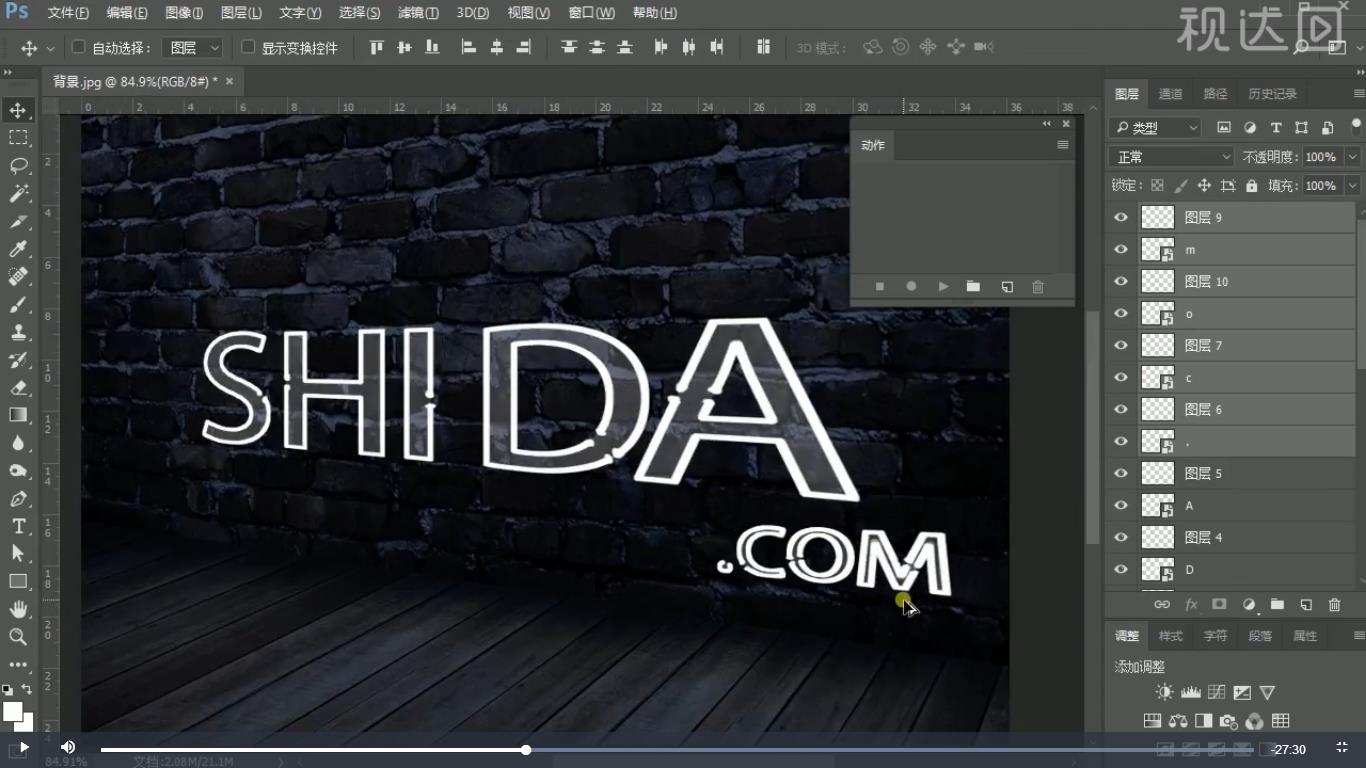
 4.用橡皮擦工具擦出一些缺口,并用画笔工具分别对文字缺口处添加一些;
4.用橡皮擦工具擦出一些缺口,并用画笔工具分别对文字缺口处添加一些;
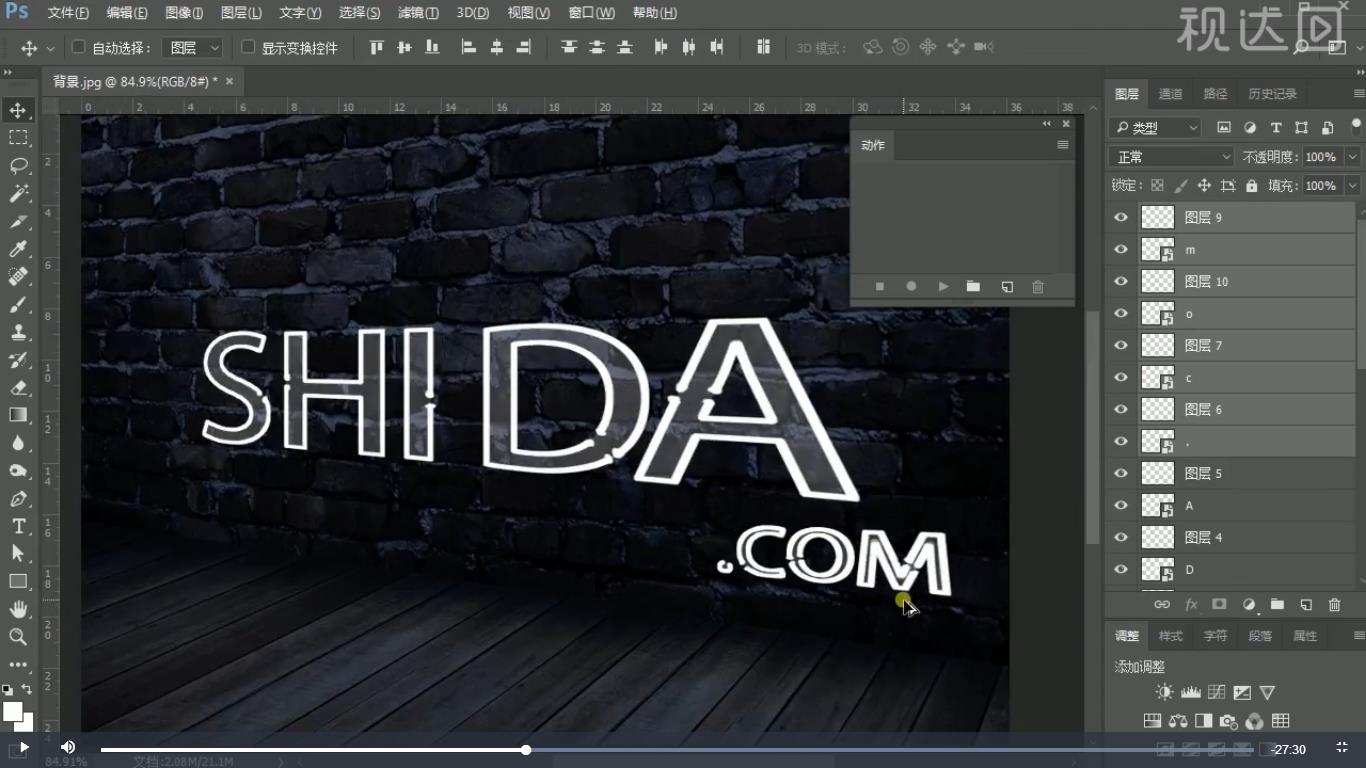
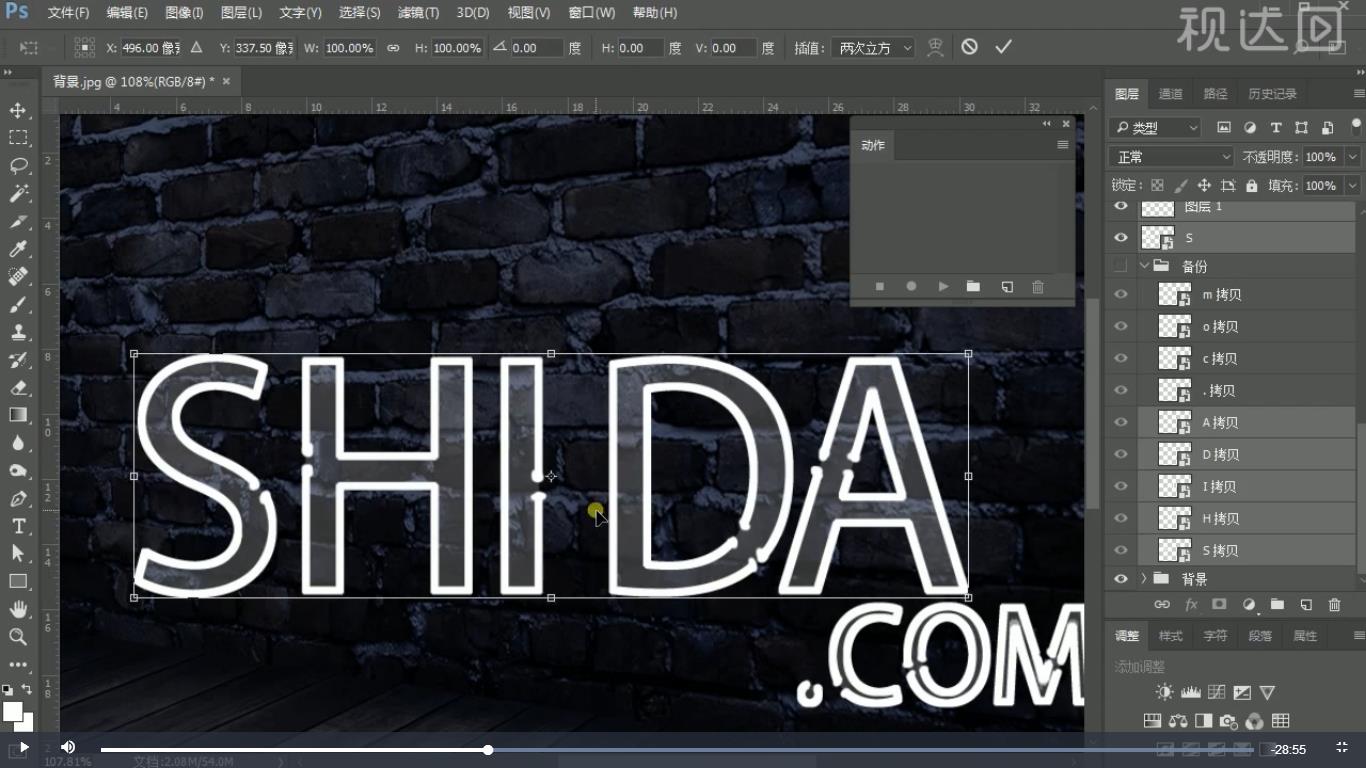
 5.选中对应字体进行整体倾斜;
5.选中对应字体进行整体倾斜;
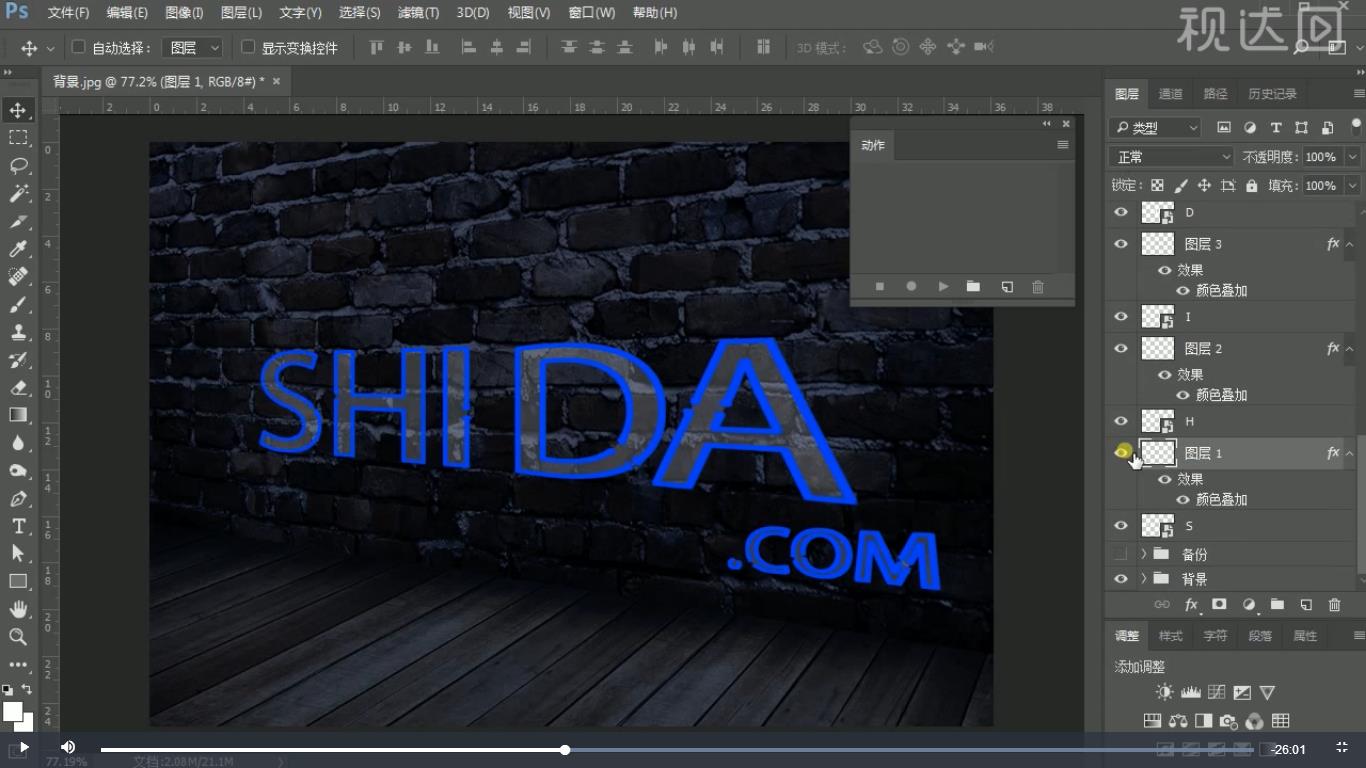
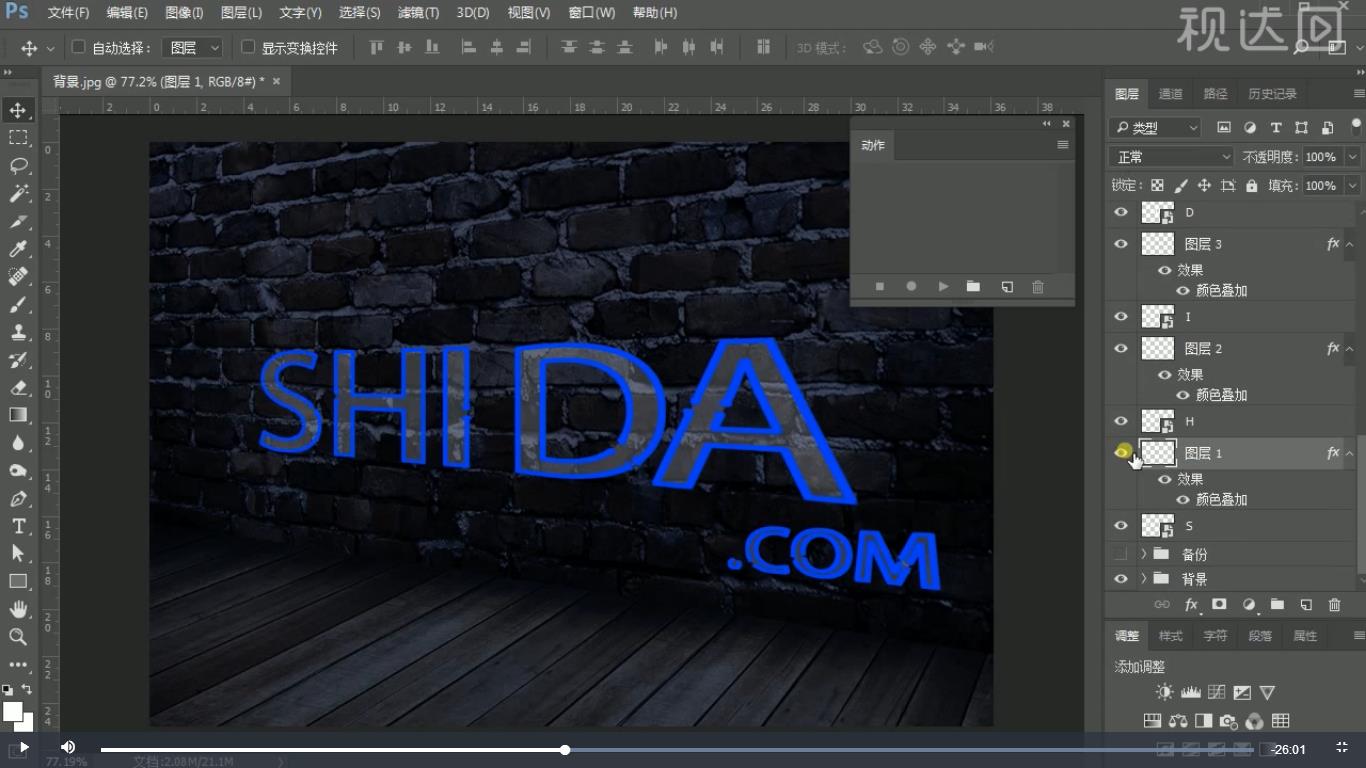
 6.对各图层的描边图层进行颜色叠加;
6.对各图层的描边图层进行颜色叠加; 7.新建图�
7.新建图�
课程目录 收藏
PS GIF动态霓虹灯设计
新建图形文件 【Ctrl】+【N】 打开已有的图像 【Ctrl】+【O】 关闭当前图像 【Ctrl】+【W】 保存当前图像 【Ctrl】+【S】 另存为... 【Ctrl】+【Shift】+【S】 矩形、椭圆选框工具 【M】 移动工具 【V】 画笔工具、铅笔工具 【B】 渐变工具、油漆桶工具 【G】 路径选择工具、直接选取工具 【A】 文字工具 【T】 钢笔、自由钢笔 【P】 抓手工具 【H】 缩放工具 【Z】 默认前景色和背景色 【D】 切换前景色和背景色 【X】 还原/重做前一步操作 【Ctrl】+【Z】 一步一步向前还原 【Ctrl】+【Alt】+【Z】 一步一步向后重做 【Ctrl】+【Shift】+【Z】 自由变换 【Ctrl】+【T】 应用自由变换(在自由变换模式下) 【Enter】 从中心或对称点开始变换 (在自由变换模式下) 【Alt】 限制(在自由变换模式下) 【Shift】 取消变形(在自由变换模式下) 【Esc】 调整色阶 【Ctrl】+【L】 自动调整色阶 【Ctrl】+【Shift】+【L】
显示更多↓
1.新建画布,导入背景图,添加色阶、色彩平衡调整背景色调;
 2.分别输入文案,整体转化为智能对象,调低不透明度;
2.分别输入文案,整体转化为智能对象,调低不透明度;
 3.新建图层,载入选区,右键描边;同样的方法做好其他文字;
3.新建图层,载入选区,右键描边;同样的方法做好其他文字;

 4.用橡皮擦工具擦出一些缺口,并用画笔工具分别对文字缺口处添加一些;
4.用橡皮擦工具擦出一些缺口,并用画笔工具分别对文字缺口处添加一些;
 5.选中对应字体进行整体倾斜;
5.选中对应字体进行整体倾斜;
 6.对各图层的描边图层进行颜色叠加;
6.对各图层的描边图层进行颜色叠加; 7.新建图�
7.新建图�
暂时还没有人提问哦,赶紧来提问吧~
我要提问

您的下载次数已达累计上限,成为vip继续学习!
立即开通综合设计VIP,综合设计板块所有视频无限学习!

您今日免费次数已经用完,每日只可学习 1 个视频
成为VIP可无限学习~
提交成功,问答将由达达进行回答筛选展示
如果有类似重复问题,请至问答处查看,回复成功将会在站内消息处通知~
每日只可提交3个问题哦~
© Copyright 2017-现在 上海喜图网络科技有限公司 | 备案信息 沪ICP备17028493号-1
上海工商
安全联盟实名认证
为了防范电信网络诈骗,如网民接到962110电话,请立即接听请添加联系人QQ:
3525288573